今天我們來認識六個符號,可以讓你的選取器有更多變化,以下是,/空格/ + / * / ~的說明:
換言之是可以有多個元素選取器一起編輯,套用一樣的樣式,看下方範例,h1/h2/p都是要設定為紅色:
<style>
h1,h2,p{
color:red;
</style>
</head>
<body>
<h1>這是標題一</h1>
<h2>這是標題二</h1>
<p>這是段落一</p>
</body>
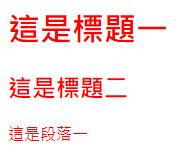
顯示如下:
我們先看範例:
<style>
section p{
color:red;
}
</style>
</head>
<body>
<p>這是段落一</p>
<div>
<p>段落二</p>
<section>
<p>段落三</p>
</section>
</div>
</body>
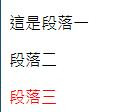
顯示如下:
上述例子中,section p的意思是,只能選取section中的 p,其他的都不行,可以理解為在section家族中的p才能獲選!
>比空格更嚴格,只有家族內的長子才能獲選~請看下面示範:
<style>
div > p{
color:red;
}
</style>
</head>
<body>
<p>這是段落一</p>
<div>
<p>段落二</p>
<section>
<p>段落三</p>
</section>
</div>
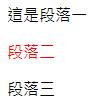
顯示如下:
從上面例子中,div家族中段落二是長子,而section就是次子,所以在>的條件下,只有長子能獲選,section次子只能乾瞪眼。
+是獲取同層的目標,但只能是剛好排在後面的大弟或大妹。
<style>
div+p{
color:red;
}
</style>
</head>
<body>
<p>這是段落一</p>
<div>
<p>段落二</p>
<section>
<p>段落三</p>
</section>
</div>
<p>段落四</p>
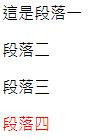
顯示如下:
~ 和 + 都是獲取同一層級的標籤,但是 ~ 範圍比較大,只要是弟弟妹妹都ok。
<style>
div~p{
color:red;
}
</style>
</head>
<body>
<p>這是段落一</p>
<div>
<p>段落二</p>
<section>
<p>段落三</p>
</section>
</div>
<p>段落四</p>
<p>段落五</p>
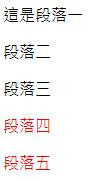
顯示如下:
## * 萬用元素,通通獲取
*萬用元素,就是只要是元素,都在範圍內。
<style>
*{
color:red;
}
</style>
</head>
<body>
<p>這是段落一</p>
<div>
<p>段落二</p>
<section>
<p>段落三</p>
</section>
</div>
<p>段落四</p>
<p>段落五</p>
顯示如下:
今天是鐵人賽的第19天啦,也是Eric自學的第26天,時間真的過得非常快,一眨眼就堅持了那麼久呢
非常感謝鐵人賽專門設置一個自我挑戰區,讓小白能從自我簡單的啟動起來,畢竟人生最大的對手就是自己~
